When examining how to build a new Sencha Touch 2 application for production, I wanted to make sure I wasn't reinventing the wheel. I'd heard of Sencha's commandline SDK tools but this gave me cause to look into it more. Now that I've done so, I'm impressed, but I think the documentation could be doing with a little more detail. I'm concentrating solely on deployment for now, though the tool supports other scenarios.
There were a few things we wanted to do:
- Build, concatenate and minimise our custom SASS theme
- Resolve dependencies (in order!) for our JS, then concatenate and minimise
- Work out how to incorporate those into our index.html with sensible versioning
- Ensure all our caching policies were optimal
With one exception, Sencha's tool helps us with that. I recommend getting an overview of how to install the SDK Tools at the Sencha Documentation pages first. That guide also gives an overview of the various facilities the tool provides.
Setup
If you've used the sencha command to create a new application then you're good to go - you have all the files you need to get building. If not, I recommend you use it to create a new, empty application, and copy over the bits you need to get up and running, and to make sure you're adhering to the correct directory structure. The documentation does give a good overview of the directory structure which is required - take a look at the section "Understanding Your Application's Structure".
Once you're there, you'll have an app.json in the root of your project. It's important that you complete this correctly in order to be able to build your project successfully; the "js" section needs to have any extra JavaScript dependencies - such as third-party libraries - entered.
You don't need to add in all of the files you use in your application. The sencha command will resolve all of those dependencies automatically when you build. You do need to make sure you're using requires in your application to make the dependency tree clear, but hopefully you're doing that anyway.
Assuming you've got app.json ready to go, we can move on to making a build.
Index.html
Generally you'll access your project via http://localhost/index.html, or something similar. The app.json file will have asked you to specify this URL, and you should have a template index.html created for you if you used the sencha command to generate your new project. Your index.html should have the following line:
<script id="microloader" type="text/javascript" src="sdk/microloader/development.js"></script>
This is a key part of the build process, so you need to leave it intact!
Building
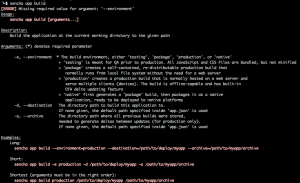
The aspect we're interested in is run via the command:
If you run it without the This gives you an idea of what's going to happen. Here's the way the build process works: There's lots happening here, and it depends on what environment you specify when you run the command. To be clear, you can always keep using http://localhost/index.html, and that's your development version. Testing creates a In addition to the steps taken to build for the testing environment, production will also minimise your JS, create a cache manifest, and as the documentation says: "Storing all JavaScript and CSS assets inside Local Storage on first load, and patches them via delta updates between releases". The Sencha blog post goes into more detail on this subject. We're yet to deploy our application to production, so this post is a work in progress. In particular the testing and production builds highlight code issues that aren't apparently on development - deprecation warnings become errors, and there are various issues with the order in which our code is included. I'm also a little concerned with the delta update mechanism - I need to do further testing to make sure updates are indeed pushed to clients as expected, as we always want to make sure that they have the very latest code. You'll also notice that the sencha command doesn't do anything with SASS. Hopefully this will come in future, but it's a simple extra command to generate the theme CSS. The sencha command has become an integrated part of our build process. I'd like to see more documentation, and the proof will be in our final deployment, but it looks like Sencha have provided another key part of the end-to-end development of a mobile application.sencha app build
Testing Environment
Production Environment
Issues
Conclusion